
How to Improve Website Speed and Get Good Score in Web Vitals Test?
Do you want to improve your website speed?
Do you want a good score in the web vitals test? If yes, then there are lots of ways that can help.
Today we will talk about the top three techniques for improving site performance and getting better scores in web vitals tests.
What are Google Core web vitals?
Core web vitals measures the performance metrics for a WordPress site. These can’t be left out with Google’s algorithms. Google considers these core web vitals as performance benchmarks to deliver better user experience.
One of the keys to a successful SEO is the Google score for core web vitals. Thus, you should work hard on making sure your site has everything it needs in order to get a good score.
Slow internet speeds and slow virtual machines can affect how fast a website loads.
There are many factors that you should weigh when trying to improve your site’s visibility and loading speed.
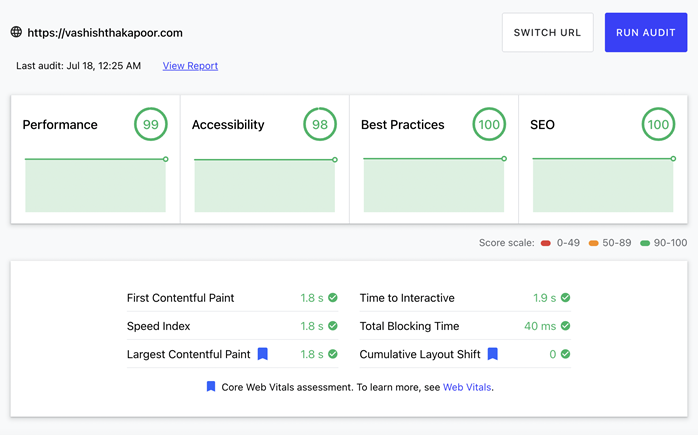
There are 3 mazor factors that are considered in core web vitals:
- LCP – Largest contentful paint
- FCP – First contentful paint
- CLS – Cumulative layout shift
Understanding the Core Web Vitals
– FCP – First Contentful Paint
The goal is for your site to load in two seconds or less. After the browser has downloaded all of your HTML, CSS and JavaScript files, it then proceeds to download any other resources that are needed (e.g., images). This process can take a long time if there are many large images.
– CLS – Cumulative Layout Shift
Cumulative layout shift is a metric that measures how often and for how long users experience layout shifts. A low cumulative layout shift indicates the site is intuitive and delightful to use.
– LCP – Largest Contentful Paint
This means that the browser’s painting area has content before any other downloads have finished. The ideal speed should be less than 3 seconds on mobile devices.
Best ways to improve your Core Web Vital Score

– Reduce the number of HTTP requests
To decrease the number of HTTP requests, you can combine the assets on your pages. Combining multiple CSS files into one will reduce the number of files. Assets include CSS and JS files that various plugins add to the frontend of your website. This Plugin recommendation: WP-rocket
– Reduce Content Size
Reducing content size is important for a few reasons: it decreases page loading times and makes the site more visually appealing. To reduce the content size, you can lazy-load images that are not in the above-the-fold.
Furthermore, you can minify the JS and CSS files to decrease their size on the disk.
Plugin recommendation: WP-rocket / Litespeed Cache
– Avoid script blocking JavaScripts on page load
Make sure that the loading of the page does not depend on a few javascript files. If it does, the full page load will be delayed because of those scripts.
WP-Rocket has an option to simply delay the javascript execution. By doing this, you enhance the user-experience of your website to a great extent.
Plugin recommendation: WP-rocket / Litespeed Cache
– Use asynchronous scripts
Another great way to improve the FCP is to async the scripts and defer their loading on the website. It is a useful way to improve the website speed if you’re bound to place the script in the head.
– Improving First Input Delay (FID)
One way to improve a FID score is by reducing the time delay between the user’s click and browser processing, which can be done by using Managed WordPress hosting.
Managed WordPress hosting from Google Cloud Platform has great performance. There’s nothing to explain about the fundamentals of how it performs because GCP provides a high speed, secure environment and increasing search engine rankings.
You can further optimize your FID score with a caching plugin. Simply install the plugin from the WordPress plugins section in the admin back-end.
The first step is to go into the settings, and customize the options on the file optimization tab. After clicking “save changes” there should be a big improvement in your site’s FID score and it will load much faster.
– Use system fonts
Adding any external request can slow down your website to another level. You can always count on your own speed optimization efforts. But when your page loading depends on third-party fonts, you can not control how fast they load.
When using Google fonts, mentioning a fallback font type in the CSS is the best method. It makes your website content visible even before the fonts are loaded.
– Use Good Hosting Plan
Your Hosting plan impacts your website speed the most. The better the hosting, the faster your website. You can buy speed-optimized hosting plans from Seekahost.
– Use Fewer Plugins and Less Code
The more code is on a page, usually means slower loading time for that particular page. So try to minimize using plugins or scripts which you don’t need in order to improve the speed of your site’s load times.
– Implement a CDN
A Content delivery network (CDN) ensures fast loading of your website images. No matter from which location the website is loaded, the CDN picks the image file from the closest location to the user. This results in the lowest latency
Recommended services: KeyCDN, Stackpath or Imagekit
– Serve Images in Next-gen format
Using modern image formats does not harm your website’s user experience. It rewards you with the fastest speed and improved conversion rates.
PNG, JPG and GIF are now the old formats for website images. You can use EWWW Image optimizer or Shortpixel to convert all your images to the new format – WebP.
Recommended Plugin: Shortpixel
Conclusion
It is always a smart idea to keep testing your website features while you implement any measure to improve website speed. Some of the features are essential and can not be removed from your website. In such a case, you may prefer features over the website speed which is the right choice.
Even google suggests to focus on a good user-experience and features.
If you’re afraid that you may break your website while optimizing speed, give a shot to hire a professional. You can hire me for WP speed optimization and watch the results climbing to the top.
About the Author
Vashishtha Kapoor is a freelance writer for hire and a Web Hosting Expert with over 5 years of experience in SEO, PPC, Website Management and WordPress development. Vashishtha writes about WordPress customizations, web design, server administration and ad-tech topics.
Author Profile
- Vashishtha Kapoor is a freelance writer for hire and a Web Hosting Expert with over 5 years of experience in SEO, PPC, Website Management and WordPress development. Vashishtha writes about WordPress customizations, web design, server administration and ad-tech topics.