How to optimize image for Search Engines?

Image optimization is the heart of the On-Page SEO which plays a major role in creating a successful SEO campaign. Nowadays achieving a good ranking become more complicated due to the latest Google algorithm updates.
Nowadays search engines not only looking for quality content to rank an article on the top, but the rankings also depend on so many factors. But the evergreen factor is doing on-page optimization. Image optimization also comes under On-page optimization, a single well-optimized image is equal to hundred words.
A well-optimized image is a pillar for a standard webpage
The wrong usage of images will destroy the overall impression of your webpage and a good image brings more sources of traffic from search engines.
The basic image optimization includes giving a proper alt tag, image title, image size, and image links.
Top 10 Image Optimization Techniques
1. Adding a relevant image to your content
Adding a relevant image is more important when it comes to image optimization.
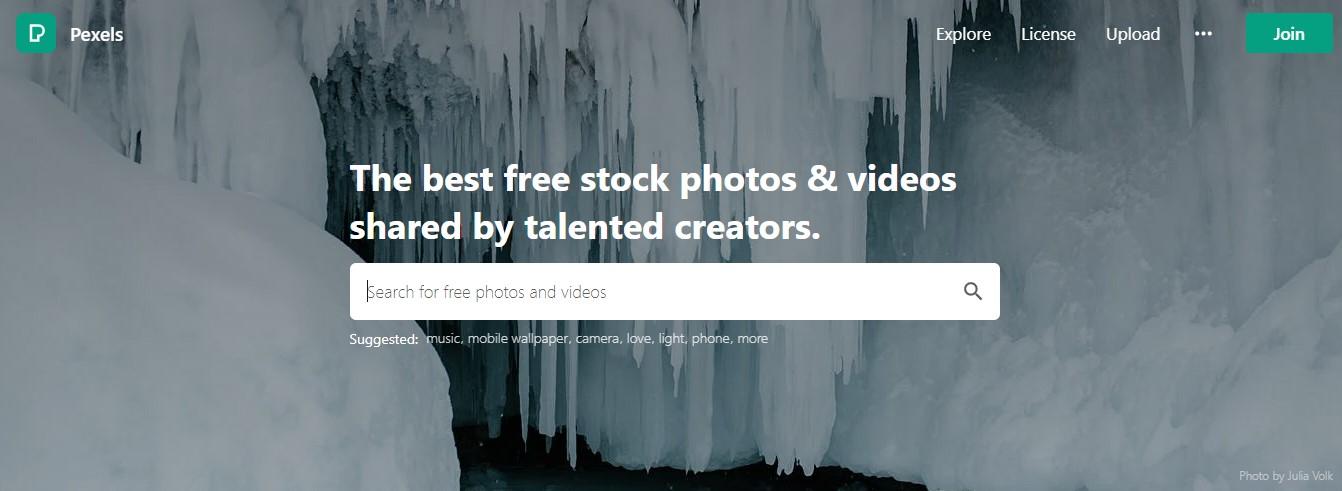
Only a relevant image will give sense to your webpage and it helps for ranking your site. Online users retrieve more information from the images than lengthy phrases. The images in your content become memorable and sharable. So add attractive and quality images to your content. You can pick images from the sites like Pixabay or Pexels. Here you can get more Royalty-free images for your website.
2. Adding Alt Tag to the images
Adding an Alt tag or alternative text to the image is important while doing image optimization. The search engines are text-based and they do not know how to read the images. So, adding an Alt tag tells the search engine, where the image is placed, and it helps to understand your images. The images without Alt text appear as a blank space in crawling and the empty spaces bring a negative impact on your SEO.
Keep your Alt tags short and informative. If you pick the images from the open-source, then do not forget to rename them. Some plugins take the image name as alt tags. So, before uploading an image, give proper alt tags and image names.
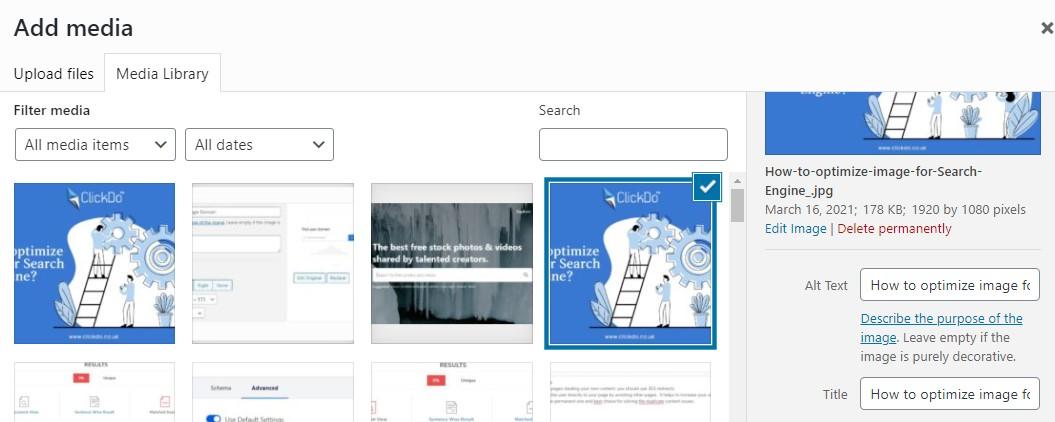
How to add Alt tags for an Image in WordPress?
While uploading an image, you can see the option to add the alt tag, or simply you can add the alt text on the right side of the image as we have shown in a screenshot
Fill in the alt text description using a ranking keyword and relevant phrases. For example, if you adding an image for the “how to make money online for beginners? Blog then your alt tag would be like “make money online”
3. Image Size
Image size is an important factor in SEO. The website loading time also depends on the size of the images. If you add any larger image, then it will slow down the webpage and makes more time for loading. To reduce the loading time, choose an image having a minimum size or else compress the image before you are uploading.
- Also, go of the .jpg image
- Always compress your image before adding it to your webpage. You can also use any one of the WordPress image compression plugins. Example: Shortpixel plugin. With the help of this plugin, you can also compress the size of the image which you already uploaded. By using this compression plugin you can easily convert your .png image to a .jpeg image.
- Use CDN Network for your website, which automatically speeds up your webpage for better performance.
4. Use SEO-Friendly Filename
You already know the importance of adding a keyword in the URL, it also applies to images. Keyword-rich image files help the crawling bots to determine it easily. The image with a file name like “DSC0918.jpg” does not give any information about the image. Adding a keyword-related filename separated by a hyphen gives more chances for your images for ranking. Example “how-to-create-a-blog”.
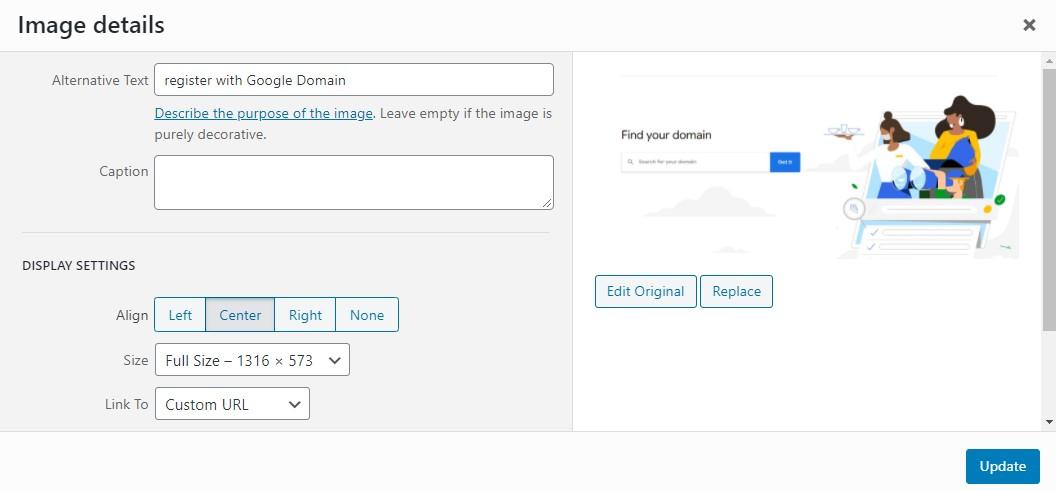
5. Add Title Tag and Image Linking
Images are perfect for linking. Image linking gives better results on On-Page SEO. But do not give a direct link for your image. Always use anchor text for linking your images. Also giving a backlink to the images instead of texts gives more effective value.
Whenever linking your image add the title tag by using the SEO-friendly keyword for better SEO rank.
How to add Image Linking?
- Use the Insert menu and add images to the page
- Select the image and check the Image option dialogue box for use the Link
- Link the webpage or add the URL of any blog
- Then click the Ok button and now Image Linking is done.
6. Make your Images Mobile -Friendly
Adding Mobile-Friendly images is best for high ranking and gives more user engagement. Adding mobile-friendly images gives more responsiveness to your site and also speeds up your website loading time. The image will adjust to the size of the device.
7. Add images to the site maps.
Adding images to the sitemap increase the chances of crawling and indexing. This helps to get more site traffic for your site.
8. Create Unique Images
Same as ignoring duplicate content, ignore the duplicate images and use the unique image for your site. Instead of direct downloading or saving an image from any source, take a screenshot of the images you want to use in the content and save it by giving the unique SEO-friendly file name.
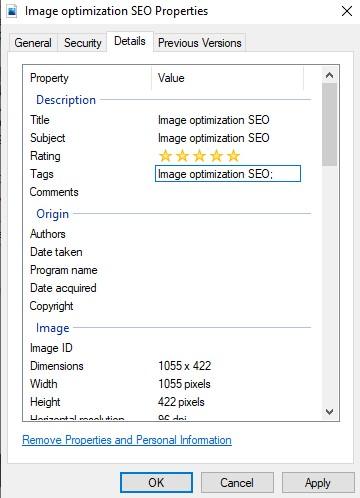
Next, change the image properties by right-clicking the image. In detail, the option adds the image title, subject, tags, and gives ratings. This is top-secret for optimizing your images.
9. Aware of copyright image
Always use Royalty-free images for your content to avoid copyright issues. If you don’t have a license to use the images on sites like Shutterstock, Pixabay, Pexels, or DepositFiles.
If you use the image without a license key then you will face more issues, if the owner of that image saw their images on your webpage.
10. No.of Images should you use
There is no standard number of images for creating a blog or website. Maybe the count of images will depend on your page. Sometimes even a single image is enough for a blog or on other hand for some blogs you have to use 10 to 20 images. Make sure adding more images should not slow down your site.
Final Words:
These are the simple SEO image optimization tips for adding images to your website or your blog to boost your website traffic and page ranking.
Author Profile
- Jr. SEO Consultant, Blogger, & Content Specialist. Passion for writing in SEO, Digital Marketing & Tech-related Niches.
Latest entries
 Link BuildingNovember 3, 2021Local Link Building Tactics for your Business
Link BuildingNovember 3, 2021Local Link Building Tactics for your Business  Content MarketingOctober 26, 2021Top 8 Benefits of Content Marketing
Content MarketingOctober 26, 2021Top 8 Benefits of Content Marketing Social MediaOctober 23, 20215 Reasons Why you Need a Social Media Manager
Social MediaOctober 23, 20215 Reasons Why you Need a Social Media Manager Content MarketingOctober 21, 2021How to Create a Winning Blog Content Strategy?
Content MarketingOctober 21, 2021How to Create a Winning Blog Content Strategy?